
What Is UX/UI Design, and Why Is It Essential for Business?
By Femto15 Team - June 16, 2019Design according to the wordbook means a drawing or set of drawings showing how a building or product is to be made and how it will work and look.
That’s the general idea of the designer’s work. Designers consider two main things, the functionality and the appearance of the final product.
In the ultimate guide to website design cost, we’ve talked about the UX/UI designer; the one you go to and describe the idea, purpose, and requirements of your website. S/He will turn your needs into a design that may be on paper, Photoshop, or whatever. But, it is NOT a web page yet. You only get a prototype.
In this article, we explain the meaning of UX & UI design, the importance of it for your business and any digital project, and the overall process of creating it.
CONTENT
What is UI & UX design? What’s the difference?
In a simple and forward way, we can say that:
UX (user experience) is about how users will interact with your product.
UI (user interface) is about the interface that users will interact with.
How users will interact with your product
That means what they do when they open your product. For example, what would they expect to see at first, what would they search for, what would they care about the most, what do they need from the product and how would they reach it, etc.
To do that, UX designers need to understand the product’s functionality and put themselves into user’s shoes to find out the easiest way to perform a certain function and what would users feel when they see this sign and that.
If you have different customer personas with different needs, UX designers will think about how to meet the expectations of each one of them without complicating things.
UX designers try to expect user’s behaviors and thoughts to follow their expectations and give them a great experience while using the digital product.
UX design goals
In short, UX design aims to:
- Deliver your product’s value in the best and easiest possible way.
- Achieve user satisfaction.
- Give users great experience that would make them want to use the product again and again.
A UX-Design would be something like this:

Or this:

What users will interact with
Let’s say that, according to the UX design, there should be a CTA button on a specific position to tell the user what to do next and encourage him/her to go on the process. The button color changes when you hover over it or press it.
The UI design specifies the button’s color, size, shape, animation, gradient, how its colors change when hovering or pressing it. It also states text’s type, font, and color, the space between the button and other fields on the screen, the way the other screen will be shown when the button is clicked, the way the button is viewed in different screen sizes, and.. you got the idea.
UI shows your brand in the overall design by using your brand guidelines in each visual element of the product.
UI design considers users’ personas too, but not from the aspect of expecting their actions, but from the presentation and attractiveness aspect. For example, the colors that are more attractive to this segment of people (say males and females).
In short, UI designers care most about users’ eyes and feelings of appearance. That’s why it can be considered as a part of UX. It’s the creation of visual objects for each screen.
UI most important elements
The most important UI elements mentioned by usability.gov are:
- Input Controls
Checkboxes, radio buttons, dropdown lists, list boxes, buttons, toggles, text fields, date field - Navigational Components
Breadcrumb, slider, search field, pagination, slider, tags, icons - Informational Components
Tooltips, icons, progress bar, notifications, message boxes, modal windows - Containers
Accordion
A UI-Design would be something like this:
To wrap up, this is the definition of UX & UI by Adobe:
“User experience (UX) design is commonly defined as the process to design experiences and interactions with a digital or physical product that is useful, easy, and enjoyable. User interface design (UI) is commonly defined as the process of designing the visual look of the product and the functionality of the interaction.”
Why is it important?
You have built your product, whether it’s a website, an app, a software, or whatever, to deliver a specific function/service to users and achieve a purpose via it. You need a UX/UI design for the sake of those users.
You need your users to navigate your digital product and fulfill their needs easily and quickly. You want them to feel your brand and taste your efficiency.
Let’s say you have an eCommerce website; your purpose would be driving the customers to buy your products easily and without complication. You want them to know what they need about each product. You want to keep them longer on your website. You want the transaction between your products to be smooth.
You don’t want a poor experience that would make them leave the site because it’s not mobile friendly or because they can’t find where is the add-to-cart button.
UX & UI design assures that your website, application, program, etc. will look attractive, feel professional, and easy to use.
The process overview
There are different approaches of UI/UX process and lots of debates upon each process and deliverables. Thus the creation of a UI/UX design varies across various organizations and individuals as everyone goes with what fits best for their work and customers.
As this article purpose is to give an overall idea about the UI/UX main concepts for non-specialists, we won't go through complicated approaches, stacks, pyramids, and concepts, rather, we concentrate on the general idea and flow of creating the design.
Practically, UI is considered to be part of the UX design. They are both delivered on one package. Even if different people do each one, they work together hand in hand to produce a mixed output.
Let’s start!
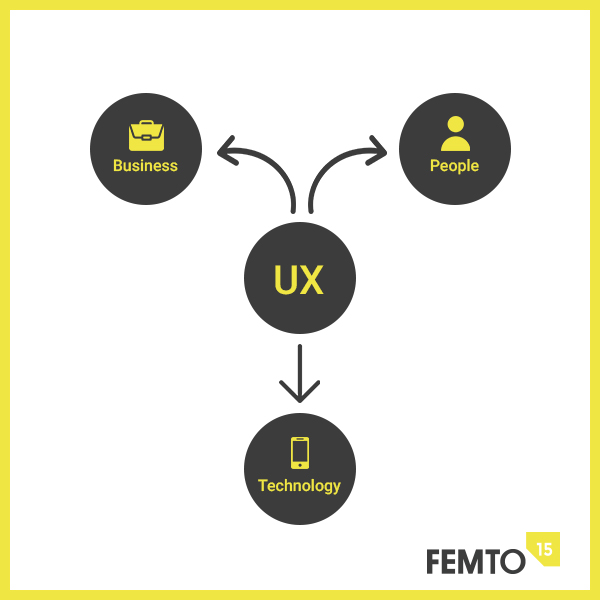
Like Ben Ralph states, UX is all about meeting product’s goals with user’s needs and technology constraints.
That’s why any UI/UX design will consider these three areas before holding the pen and start sketching.

The process can be summarised by what Roxanne Pinto stated on Think With Google blog; a 4 simple steps to designing a strong user experience.

1. Take action
“Think of the actions your potential customers would want to take on your site or in your app. Then arrange those actions into a user flow.”
We can think of this step as an analysis step; product, customer, and competitors analysis.
- Product Analysis
Specify your product’s features and tasks. What are the interactions users will do with your product? Which information/service do you provide. What are the inputs and outputs you need for each human-computer interaction?
- Customer Analysis
Set out your customer personas and think of the actions each persona will take to achieve its needs. Write down each user’s use cases to understand the flow of actions.
- Competitors Analysis
Market research is also essential for designers. You need to study similar products and analysis the way people deal with it. That way you understand both their weak and strong points.
2. Get emotional
“Map out what feelings or emotions you want people to have when they complete an action.”
Put yourself in users’ shoes on each interaction with your product. You can create Experience Maps or Storyboards to understand the emotional experience of users while using your product.
3. Start sketching
“Sketch out how each page or frame of your site or app should look.”
Now it’s time to use the previous information and present it into interactive design.
You need to visualize the users’ flow by drawing the layout of each page and define how and when it will be displayed. The user interface UI is created on this step as a part of the overall user experience design.
Sketching is done in parallel with testing, you sketch a design, test it, modify it, test it again and so on until you reach a design that is satisfying enough, you can transfer it into a wireframe and a prototype.
4.Test early
“Get feedback from people who are representative of your target audience.”
After you think and study the situations and create your overall flow and structure of the product, you will need to test all your hypothesis by meeting real customers and ask them and watch their interaction with the flow you created.
Do they go on with it, where are they getting confused? How can you fix that? If you have more than one version watch out how are they interact with each one.
Testing can be done by interviewing people, running an A/B test, publishing a survey, or whichever the way you will use to get your users’ feedback and modify your design according to it.
Testing one user early in the project is better than testing 50 near the end — Steve Krug
Final Words
UX & UI design is a must for any software application, whether it’s a website, web application, mobile app, or a desktop program.
Users are demanding more and more attractiveness and usability from technologies. If your product is complicated or looking poor, they won’t, simply, use it.
ABOUT AUTHOR
Femto15 Team


you may also like
0 comments